So you want to learn how to center HTML elements when creating your own site?
Whether its text, images or other HTML elements learning various methods can be very useful. Some of this is basic but at the same time can be a gigantic pain in the butt on occasion.
I’ll go through various techniques I use and don’t use and how to center html elements both vertically and horizontally. Skip to the vertical methods.
Horizontal Methods:
Method 1: Centering HTML Text with CSS
Below is an example using the CSS Text-Align Property
<style type="text/css">
.center {
text-align: center;
}
</style>
<div class="center">
Center Me
</div>
Method 2: The wonders of CSS Flexbox
I am definitely a big fan of flexbox. I think its amazingly powerful and very easy to implement. However, I’ll just cover a couple techniques just to center text or elements here.
I do like to wrap the centered element in its own DIV as it can help if you need to stack elements in a column with flex-direction: column;
<style type="text/css">
.center {
display: flex;
justify-content: center;
}
</style>
<div class="center">
<div>
Center Me
</div>
</div>
Method 3: Let’s continue. Is it a block element?
Centering a block element will work from setting the margins to auto. Keep in mind if you have Text inside this element you will need to align that with a previous method.
<style type="text/css">
.container {
width: 100%;
}
.center {
width: 50%;
margin: 0 auto;
/*Or Use*/
margin-left: auto;
margin-right: auto;
}
</style>
<div class="container">
<div class="center">
The div is centered but this text will be left aligned.
</div>
</div>
Method 4: Almost There. Lets Transform Translate it.
This last method involves using the transform translate to position the element. This technique can essentially position the element anywhere on the page.
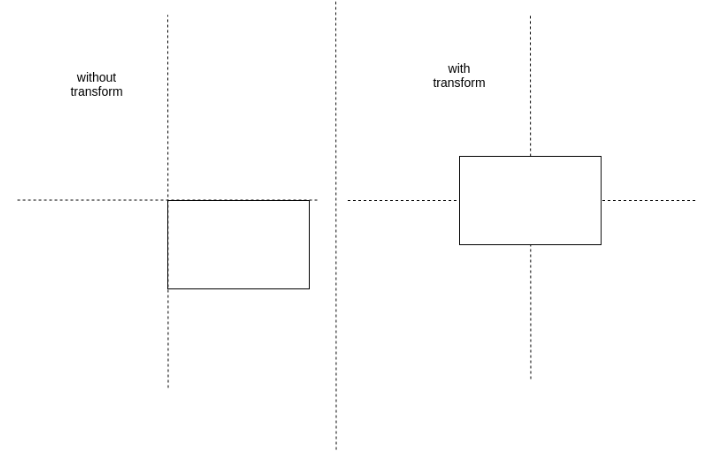
Because this is absolutely positioned, it will be centered relative to the parent container. Also I will show a image with and without using the transform property to re-adjust the element.

<style type="text/css">
.center {
position: absolute;
left: 50%;
transform: translateX(-50%);
}
</style>
<div class="center">
Centered Element
</div
Isn't Centering Fun. Lets get onto the Vertical Centering Methods.
Vertical Methods
Method 1: The padding Technique
Okay. Lets get down and dirty with the vertical coding. A lot of people find vertically centering a bit more challenging. Some of these methods are similar to the horizontal CSS techniques.
This is a really simple method which can be good for text, inputs or even blocked elements. Basically you would set the top and bottom padding to the same amount. If you wanted your container to be a height of 500px you would set the top and bottom padding to 250px each. Thus your text in the container would be centered.
<style type="text/css">
.center {
padding-top: 150px;
padding-bottom: 150px;
}
</style>
<div class="center">
Vertically Centered Element
</div>
Method 2: What can’t Flexbox do.
I should mention that flexbox is designed to layout and position page elements or the page itself. However, I occasionally use it for single Elements if needed. But its also a very simple tool to use to center elements vertically.
<style type="text/css">
.center {
height: 300px;
display:flex;
align-items: center;
}
</style>
<div class="center">
Vertically Centered Element
</div>
Method 3: Easily vertically center with Transform
Similar to the horizontal method we can use Transform Translate to vertically center a block element. But we need to apply this to the Y-Axis instead of the X. One of the differences versus the first two methods is we need to wrap the element in a parent element. If this isn’t set the page itself would be the parent.
<style type="text/css">
.container {
height: 300px;
}
.center {
position: relative;
top: 50%;
transform: translateY(-50%);
}
</style>
<div class="container">
<div class="center">
Vertically Centered Element
</div>
</div>
Method 4: The Table Cell Method
The table cell method involves a parent and child element. Set the height of the parent and set the display as table. The child element will need to be displayed as a table cell and have the vertical align set to middle. This method works with multiple lines of text and the parent element will grow dynamically with the content.
<style type="text/css">
.container {
height: 300px;
display: table;
}
.center {
display: table-cell;
vertical-align: middle;
}
</style>
<div class="container">
<div class="center">
Vertically Centered Element
</div>
</div>
Method 5: Last but not least the line height technique
Its probably best not to utilize this technique overly often. It works best with single lines of text and can break if trying to use it with multiple lines.
<style type="text/css">
.center {
line-height: 300px;
height: 300px;
}
</style>
<div class="center">
Vertically Centered Element
</div>
